A unique engagement experience for Vacation Fund
01. Overview
Vacation Fund is an employer-backed benefit program offering employees the opportunity to earn a company match through their Vacation Savings Account. I teamed up with two other Designation UX designers and Vacation Fund’s CEO (Erica), CTO (Abhi), and UX designer (Britney) to define and design an outstanding user engagement experience through extensive user research.
Deliverables
Persona
Mid-fidelity prototype
Annotated wireframes
Task flows
Site map
Role
UX designer
UX researcher
UX writer
Project manager
Tools
Axure
Sketch
Keynote
Timeframe
4 weeks
Problem summary
The scope of this project was broad. At first, Vacation Fund tasked our team with improving user engagement. As we dove deep into the project, we found that Vacation Fund wanted an interactive user onboarding system that collected user travel goals and integrated that information directly into the dashboard. Our research revealed this solution to be problematic in a number of ways. We developed an elegant and simple onboarding solution, but opted to create an alternative user engagement solution that tested better with users and still met our client’s business goals.
02. Project discovery
It was exciting to work with a company that aligns with my values. I’m passionate about travel—I pursue it whenever I get the opportunity—and at its core Vacation Fund supports travelers. Through my work with Vacation Fund, I helped others experience and enjoy for themselves what I love so much. At times I had difficulty separating myself from the user, but keeping our research documentation highly visible throughout the project helped me constantly evaluate and validate my design decisions with user insight.
I leveraged my background in copy editing to enhance the team’s written materials and communications and my competency in team leadership and prioritization to help set agendas to keep the team on track. Additionally, I played an extensive role in planning research and leading client presentations.
Because Vacation Fund is a B2B service that results in a B2C end benefit, there existed a tension between the needs of their business clients and end-users. To ensure employees used the product in the way employers wanted them to, Vacation Fund put in place various limitations around withdrawals and company match usage; however, I thought these restrictions ran the risk of appearing arbitrary or restrictive from a user lens. Throughout the project, we focused on how to frame these limitations in a way that didn’t upset users. In our project deliverables, we emphasize how our user-centered design could address business needs.
03. Kickoff
To kick off the project, I designed a deck and an agenda focused on facilitating conversation, setting expectations, and building alignment. We wanted to spend time with Abhi and Britney defining the problem Vacation Fund aimed to solve before diving into research. Understanding the problem as they saw it helped us frame questions and assumptions around which we built our research plan. We developed an exercise where each stakeholder wrote down their own version of Vacation Fund’s problem statement and then we compared. This alignment-building exercise uncovered areas of complexity and led to rich conversation throughout the kickoff meeting.
Though Vacation Fund had two users (businesses and employees), we decided that by enhancing the program for the end-user, we could improve outcomes in employee happiness and engagement, which would in turn satisfy business clients. We expected Vacation Fund to name millennials as their target demographic. In discovery, we found that millennials form the largest chunk of the workforce and were more likely than other generations to report that “company pressure prevents them from approving time off requests”. I thought that because Vacation Fund benefitted from a UX designer, they would have already rigorously defined the user. This wasn’t the case. We pressed Abhi and Britney to expound upon their users’ habits and circumstances, and we uncovered numerous assumptions foundational to the program design and structure:
Millennials lack financial discipline
Millennials aren’t in positions of power in the workplace
Millennials don’t have financial stability
Millennials are bad planners
While we needed to test the validity of each assumption, their respective thematic cores—financial planning, workplace dynamics, long-term planning, and goal-setting—provided us a starting point to develop user interview questions.
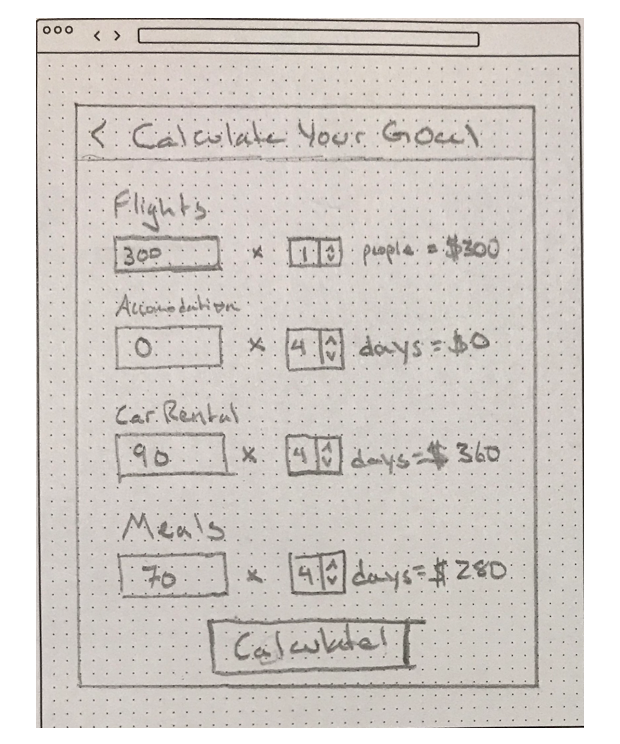
Though the brief focused broadly on user engagement, Abhi and Britney both mentioned they wanted the platform to better support budget setting activities during the employee onboarding process. Users needed to decide on an amount to contribute per paycheck, and the existing process offered only the capacity to set a dollar amount. Vacation Fund wanted the onboarding experience to encourage aspirational budget setting for a dream vacation. During the meeting, Britney presented a mocked-up Vacation Goal Calculator (VGC), which she designed to solve this issue.
Pre-research designs by Vacation Fund
According to Britney, the VGC would help users who don’t possess financial discipline or planning habits set a goal they can work towards. We later learned this tool served a second purpose: to create content that client businesses could transform into marketing materials.
Abhi and Britney agreed that an improved onboarding experience would generate excitement for the user and help kickstart the vacation planning process. I, however, was initially skeptical of the calculator Britney showed us. On first glance I didn’t think it appeared useful. However, I did like the dashboard. With a quick look, a user could see how close they were to savings goals and dream vacations—it seemed like a good fit. But I did wonder how many users entered the system with the existing travel plans and budget they needed to create an effective dashboard. We left the kick-off meeting with an initial direction, a sense of alignment, and broad support from Britney to follow our research. It was time to dive into market research.
04. Checking out the competition
Employer-backed benefits don’t advertise their back-end system to the public; that system is only accessible to end-users, who are all employees of a subscribed company. We couldn’t gain access to these systems, so we turned to analyzing indirect and analogous competitors.
We surveyed indirect competitors in financial budgeting, vacation planning, goal-setting, and travel rewards to gain inspiration and improve our understanding of best practices in interaction patterns in each competitor category. I identified a continuum of structure, from manual entry to fully automated, and plotted each competitor along the continuum. Then I organized the tools vertically by function: logistics planning or goal-setting.
The logistics-planning market was saturated with established competitors. But, while I observed many successful goal-setting tools that relied on automation, only one logistics tool (Tripcents) incorporated both automation and goal-setting functionality. As the project progressed, we followed our research to a deliverable that shares automatic goal-setting features (like Tripcents) but outside the context of logistics-planning.
We conducted a thorough analysis of analog competitors with goal-setting and automation functionalities that inspired our designs throughout the project—notably, Headspace and The Fabulous App. Within the digital travel product market, we found inspiration in Lonely Planet’s Money and Costs page, which we later applied to our take on an engaging onboarding process.
Drawing inspiration from both indirect and analog competitors afforded my team insight into best practices within and outside the industry, allowing us to create a unique and compelling tool for our users.
We identified common principles in interaction design and information architecture for products focused on user goal-setting through our analysis of Headspace and The Fabulous App, which emphasized process over outcome through small achievable steps. We analyzed Lonely Planet for best practices in content organization and information hierarchy and found flexible budget structures for different travelers and specific information on most common costs. I liked how simply The Fabulous App started its users; their first task towards self-improvement was to drink a glass of water in the morning three days in a row.
Working with Vacation Fund, I moved back and forth between user research and market analysis throughout the project to continually reevaluate the insight we gathered and expand my understanding of the problem as my perspective evolved.
05. Understanding our users
We interviewed 6 potential users during our initial research sprint, millennials between the ages of 22 and 34. These users were mainly mid-level managers at tech companies and account managers at product companies, but included two outliers (an independent contractor at a digital media firm, and an intern at a small tech startup). Vacation Fund connected us with potential users (millennials working in tech and media), a demographic they identified by leveraging market research and existing customer data; however, this meant we were missing feedback from actual customers. I pushed Abhi and Britney to connect us to existing users so we could validate trends and understand customer pain points specific to the current processes and product.
Out of the 6 initial user interviews, I moderated 2. We focused on five topics, and recorded and organized our insights using an affinity diagram. In summary, we found:
People play an integral role in travel: from social accountability in planning, to determining the location of travel, the activities during travel, or even the time users choose to travel.
Users almost always traveled to share new and unique experience with their friends and family.
Users travel plans often changed and adapted to the circumstances of their lives.
The user didn’t thoroughly plan for long-term trips. Often, users relied on the community around them to plan logistics and activities.
Only two out of six users had saved up towards a substantial financial goal, and none had ever budgeted long-term for specific self-care goals.
Employee retention:
What we found
Four out of six users specifically mentioned professional growth as the reason they left previous positions and companies.
While benefits can tip the balance of the scales between two high-growth opportunities, they were not the main driver of job satisfaction or dissatisfaction.
How it helped us
We spoke more confidently as to how Vacation Fund improves employee retention in a meaningful way through an improved understanding of what conditions made users stay in or leave their job. This set up a framework to speak about the benefits of Vacation Fund to employers.
“I would think about leaving [a job] mostly for additional exposure to individuals who I thought could teach me a lot more than I was learning in my previous role.”
Personal aspirations:
What we found
Users mentioned numerous aspirations, but the strongest theme centered around family and friends.
Users wanted to be surrounded by the people they care about and to show those people they are loved.
Users also mentioned continued growth and development of new skills.
How it helped us
We identified functionality and content that could support our users’ objectives by focusing in on their high-level aspirations. We gained insight into potential customer journeys, use cases, and supportive feature sets.
“For me it’s less about the destination of the place. I don’t need to travel the world to do all these cool things and see all these neat places. I think it’s just about spending time with good people and making sure you’re investing in their lives.”
Paid time off:
What we found
Busy work schedules inhibited users ability to take vacation, but four out of six users still took all their time off.
Users planned their time off strategically so they wouldn’t be out of office during a particularly busy time, and worked hard to cover responsibilities in advance.
Some users felt more comfortable taking long weekends, whereas others preferred to take one longer vacation.
How it helped us
Vacation Fund posited that by enrolling employees in the program, employers were telling employees that it’s okay to take time off. We wanted to validate this presupposed pain point, and uncover why it existed, if it did. We found context around when users choose to take time off and how much they take, both of which affect travel habits.
“I usually try to [use all my PTO]…This past year, because I didn’t take any long international trips…I ended up having 3 days leftover. I just took the days off and used them to use them.”
Travel habits:
What we found
Users found travel planning tools to be effective for long trips, with complex information requiring robust feature sets and functionality.
Oftentimes, users simply relied on travel companions to undertake the bulk of the planning responsibilities.
Travel depended on a confluence of three key factors: Time, companionship, and money.
Users traveled with people and to people.
Companion schedules and budgets affected the destination and the timing of travel.
How it helped us
We gained insight into what information and functionality users need to plan travel. Seeing how users only required travel planning tools for long complex trips, we explored a tool meant for less complex trips in concepting, but maintained a broad focus so as not to put all our eggs in one basket. The market for such products was competitive and we worried that if users only wanted a robust tool, we wouldn’t be able to effectively deliver within the time frame of the project.
“I’m not the greatest planner socially, so normally I rely on others that I’m traveling with to do the planning.”
Financial management habits:
What we found
Users budgeted by creating two buckets—essentials and discretionary. They calculated the essentials bucket scrupulously, and estimated everything else.
In the rare case where a user decided on a goal that required financial planning, they increased the value of the essential spending category, and automated the savings process.
Our users didn’t adhere to strict financial planning, but they understood generally how much they spent on non-essentials and what they could afford. They called this “ballpark budgeting”.
How it helped us
With a greater understanding of user mental models around goal-setting and delayed gratification, we explored product designs that supported them in ways they enjoy and appreciate. Mainly, we stayed away from strict budgeting tools and focused instead on better organizing and visualizing raw data. In this way, we supported our users’ “ballpark budgeting” habits.
“The things that I need to be saving for… Investment type stuff is on auto for me, so I don’t see the money I’m investing or saving. I don’t think about it as saving for travel, I think about it as if I can see the money I’m allowed to spend it on travel.”
Grounding our design decision in these insights kept our concepts true to user research. Because design decisions tied back to specific insights, when we later found that users didn’t enjoy a structured planning process we easily identified which features and concepts to eliminate or modify.
I also conducted an interview with an HR professional in corporate banking, Lindsay, to understand trends in the benefits market broadly and the latest strategies for employee recruitment and retention. Lindsay spoke about how benefits packages help retain employees, but play a lesser role in employee recruitment. She also validated an industry trend towards voluntary benefits. However, according to Lindsay, entrenched and mature industries such as hers were only just beginning to investigate voluntary benefits. This interview helped our team advise on Vacation Fund’s market analysis of enterprise clients, but because we designed for the end-user and not the business, it didn’t impact our design.
We returned to our affinity diagram throughout the entire project to validate our design decisions, even after we produced a problem statement and design principles.
We dealt with significant user attrition during our research sprint. To compensate, we sourced users on our own, but couldn’t schedule them until two days before the end of our research sprint. In the final day and a half of the sprint, we filled out our affinity diagram, produced a user persona, and created preliminary synthesis documentation in the form of guiding statements and directions for our client presentation.
06. Synthesis
Our findings granted us insight into users’ mental models and motivations, which helped prioritize functionality and advised information design to test during concepting. Because our user research contradicted early assumptions by the client, we created a persona to help Erica, Abhi, and Britney better understand their user.
Our team utilized Alex as an empathy building tool during presentations, but Alex served as a continual reminder to Vacation Fund and for us of exactly who we were designing for.
As we moved towards defining a direction, we thought about how the factors of time and companionship were not always within Alex’s control and how Alex coped with that reality. I observed how a lack of money didn’t necessarily prevent Alex from travelling, but sometimes prompted strict short-term budgeting to account for the expense of the trip. Being financially unprepared, Alex evaluated the cost of every item in terms of how it affected his day-to-day budget. I suggested to my team that this might negatively impact the vacation experience by creating decision fatigue. We posited that we could enhance Alex’s travel experiences by helping him appropriate funds specifically for travel, thereby reducing the need to evaluate each purchase individually.
We developed a provisional direction around this insight to guide our designs and communicate our understanding of the problem to the client: The unstructured, social, and experience-driven traveller needs a way to capitalize on travel opportunities as they arise, so that they don’t miss out on fun, shared experiences.
But I felt that this direction left out aspirational travel—travel to faraway dream locations. I conducted a quick unstructured interview with Noah, a participant in round-one user interviews, to get a baseline sense of whether my assumption might hold true. He told me he had a list and talked about visiting places like Australia and Southeast Asia. Then Noah said, “I could save up if I started in advance and I worked at it, but I’m not sure if [my girlfriend’s] and my schedule will align so I don’t know if it’s worth it.”
Around the same time, Erica delivered some unexpected news: employees participating in the Vacation Fund program needed to request funds at least five weeks before their planned vacation. Our provisional direction focused tightly on the need for flexibility to accommodate last-minute travel plans, but last-minute travel was out of the realm of possibility. The policy, Erica said, was in place to ensure employees give ample notice to their employers before taking PTO. We gathered research insight to push back against the necessity of this policy (we found that users both plan vacations in advance and give ample notice to employers), but I also saw an opportunity to clarify our research synthesis and try to adapt.
I reached back into the research and rewrote our initial direction into a concise problem statement that provided a holistic understanding of the user’s experience and needs and adjusted to the existing programmatic limitations. “The unstructured, social, and experience-driven traveler needs motivation to save & plan so that they can capitalize on travel opportunities as they arise and not miss out on fun, shared experiences.” In this way, I took the limitation Erica gave us as an opportunity to refine our understanding of the problem and accommodate existing business limitations at the same time.
07. Concepting
With our refined direction, we turned to ideation. As a team, we took to sketching and a few other ideation techniques to develop divergent ideas.
We focused on divergent solutions for numerous user touchpoints. We gained a lot of insight by concept testing along the customer journey, but we found the process of generating a converged solution to be much more complex due to our focus on so many user-product touchpoints.
We decided on 5 strong concepts and a total of 6 designs to prepare for testing. We tested 6 users over the course of the week.
I designed concept 1: Contextualization
What we tested
A concept that contextualized the value of savings in terms of other people’s real vacation experiences.
If suggestions for how the user could spend their vacation savings interested the user and inspired their imagination.
How users reacted to receiving inspiration directly to their inbox.
How users engaged with user-generated content related to vacation planning.
What we learned
Users interpreted the copy “What can you do for $200” as an indication that these two meals were the only activities they could use the money for.
Users assumed the content was personalized to a specific location they were traveling to in the future, and enjoyed the idea of receiving personalized location-based suggestions directly to their inbox.
Users reacted positively to reviews by other users who worked for their company or a company within the Vacation Fund community. A review made by a person they knew added context, providing significantly more information than a review by a stranger.
Users found the visualization tool easy to understand and mentioned the importance of being able to see their account balances at all times.
I designed concept 2: Rewards
What we tested
A concept that offered rewards as an incentive to users to travel more and/or longer distances.
To gain a better understanding of what rewards would motivate a user, I designed the screen without information about the rewards and asked the user what they wanted them to be.
What we learned
Users mentioned three potentially motivating rewards systems: a higher company match, special travel offers and discounts, and travel gear.
Users were angry they couldn’t find out what the rewards were; they felt like the company offered a benefit without telling them how to get it. The reward system and instructions to earn rewards must be front and center.
Concept 3: Structure
What we tested
A concept that broke planning down into manageable pieces to make the process less stressful for an unstructured person.
Robust budgeting and planning functionality.
We assumed that users might draw on outside accounts to supplement their vacation savings for a large trip. We tested this assumption by including a budget visualization that exceeded the value of the vacation savings account and a visualization of the actual account balance.
What we learned
The volume of information and buttons on the dashboard overwhelmed our users.
Users enjoyed small bits of relevant and general travel information, such as reminders about passports and visas. Users brought up the idea of a travel checklist as potentially helpful.
Users found the account balance and budget visualization tool confusing. Users wanted a clear understanding of how much money they saved through Vacation Fund.
Concept 4: Prioritization
What we tested
A semi-structured concept that allowed users to prioritize experience cards and loosely plan for a vacation.
How users engage with cards detailing specific vacation experiences (in comparison to itinerary suggestions).
How users enjoy loosely structured planning experiences.
What we learned
Users enjoyed “vacation styles”—broad filters that helped personalize the onboarding experience. These broad initial categorizations of vacations helped users think about what they might enjoy at a high-level.
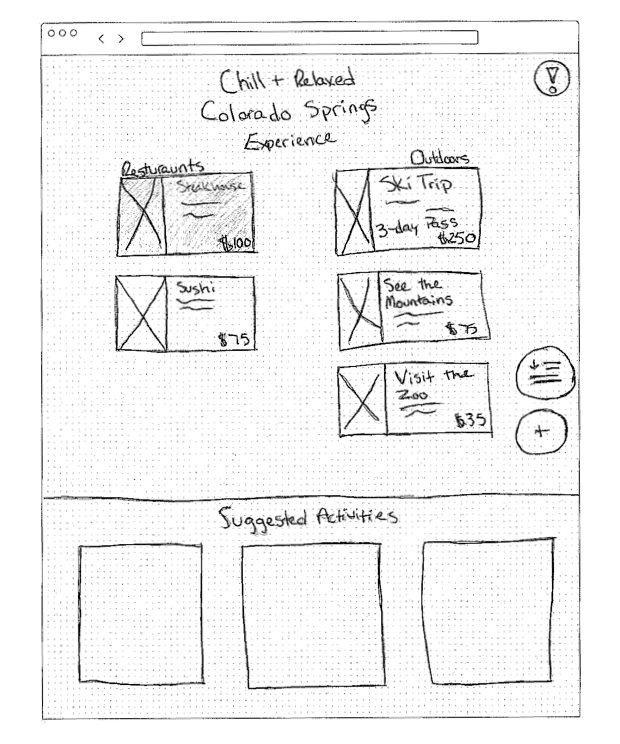
Users enjoyed seeing and interacting with individual experience cards on a Trello-inspired board. I didn’t expect users to enjoy or understand this experience, but they found it engaging and interesting.
We learned that part of why this concept engaged users was the specificity of the experience cards; the experience cards provided a description, price, a title, and a thumbnail image. Users felt like they could actually do these things if they wanted to, and they’d know what they were getting into beforehand.
Concept 5: Vacation Goal Calculator
We tested 2 designs for a Vacation Goal Calculator. We wanted to run with Vacation Fund’s original idea, so beyond testing their own design (redrawn to a low fidelity to match our other concepts), we created a second calculator with greater flexibility.
Vacation Fund’s original VGC design, redrawn to low-fidelity
What we tested
A calculator that allowed users to input estimated costs manually and receive a high-level budget goal.
What we learned
Users couldn’t fill in the information on the spot if they didn’t already have a trip planned. They wanted the ability to start with a destination and receive estimates.
Users pointed out that hotels and car rentals and food often cost different amounts every day. The calculator wasn’t accurate enough to provide value.
Users were confused by the system request for information around their Paid Time Off. It felt unrelated and invasive.
The user didn’t understand what they were committing themselves to doing by setting a goal.
Our more flexible VGC design
What we tested
A flexible budget creation system that works with the information users have to produce a best estimate budget goal.
What we learned
Users felt concerned about the accuracy of this budget tool.
Two users asked why they wouldn’t use a normal calculator.
If we wanted to include a calculator, we needed to create functionality that added an element of joy or utility that we were missing.
Concept test results
Initially, I was excited about the ability to leverage email to meet users where they were in concept 1; however, testing revealed that users were most excited about the ability to read other users thoughts on different experiences. I wanted to incorporate the ability to connect with users in their email, but users didn’t want to be notified of other people’s experiences. That said, they enjoyed email notifications of their account balance and appreciated being kept in the loop. We decided to focus on an in-product experience rather than incorporating content in email, and pushed email notifications of account balances to our additional recommendations.
Through concept testing, we invalidated our assumption that users didn’t know how to develop the structure they needed to effectively plan. We found users simply didn’t enjoy rigid structure. They had a strong preference for flexible systems that accommodated exploration, like Concept 4. Financial rewards motivated users, but we knew that Vacation Fund wouldn’t have the partnerships to make this concept viable in the near future. Erica was interested in our findings around a rewards system, but was unable to move forward with that concept due to existing business limitations. Positive reactions to user-generated content (concept 1 screen 2) and negative reactions to seemingly prescriptive content (concepts 1 screen 1 and concept 3) helped us define content structure and interaction patterns moving forward into a converged prototype.
Before presenting our concept test findings to Erica and Abhi, we transformed our core user insights from over the previous 2 weeks into design principles.
Given the Structure concept’s lack of appeal, I argued we not translate our early structure statement into a design principle. We developed a new principle in its place—Culture of Travel—based on a phenomenon we uncovered where travel becomes less of a priority as day-to-day responsibilities overwhelm the user’s desire to take time away. This is closely tied to the pressure our users felt to stay on top of responsibilities at work.
Existing user interview
As we prepared to present our insights to Erica and Abhi, I secured a half-hour with an existing user, Jen. We refined our earlier user interview script with two goals in mind: learn how Jen decided what amount to contribute per paycheck, and how she planned to use her savings. While I interviewed Jen, we noticed how little she knew about existing program limitations. After this conversation, our team reprioritized. We allocated significantly increased attention to clearly communicating the functionality of the program and its limitations in a way that was informative, engaging, contextual, and useful.
08. The solution
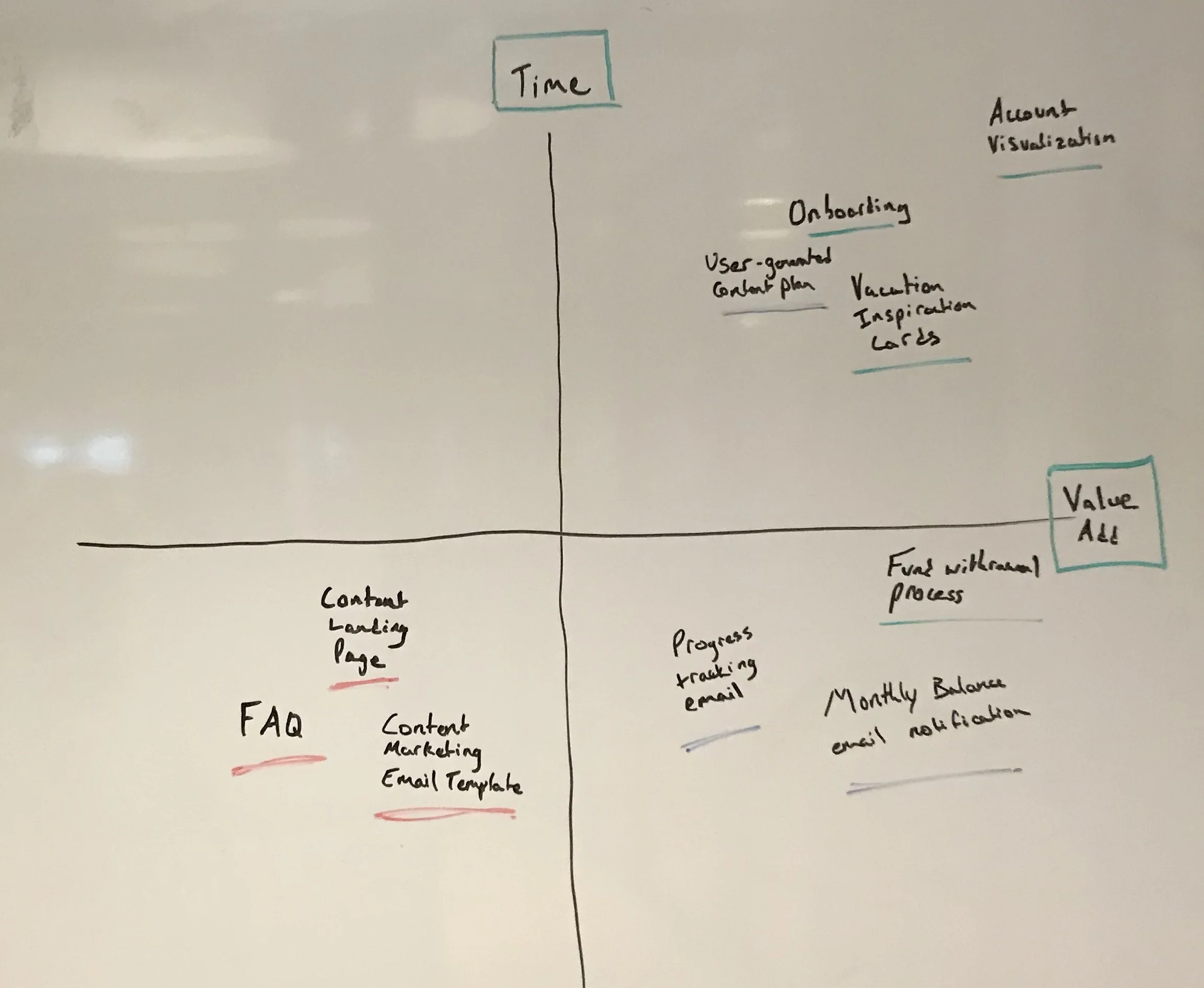
We identified 10 ideas to improve engagement. Our scope felt wide, so we prioritized. We also accounted for what worked well together as a holistic set of deliverables, and what needed to be tested by users vs what could be produced as an MVP relying solely on heuristics and best practices. We determined five items to prototype for user testing, three more to create and hand off without testing, and two that we wouldn’t pursue based on time available to us.
Prototype
Onboarding
Account visualization tool
Travel inspiration card template
Inspirational content landing page (content marketing site)
Fund withdrawal process
Final Documentation
User-generated content plan
Monthly balance email notification template
Goal attainment email template
Other Suggestions
Content marketing email template
FAQ Page
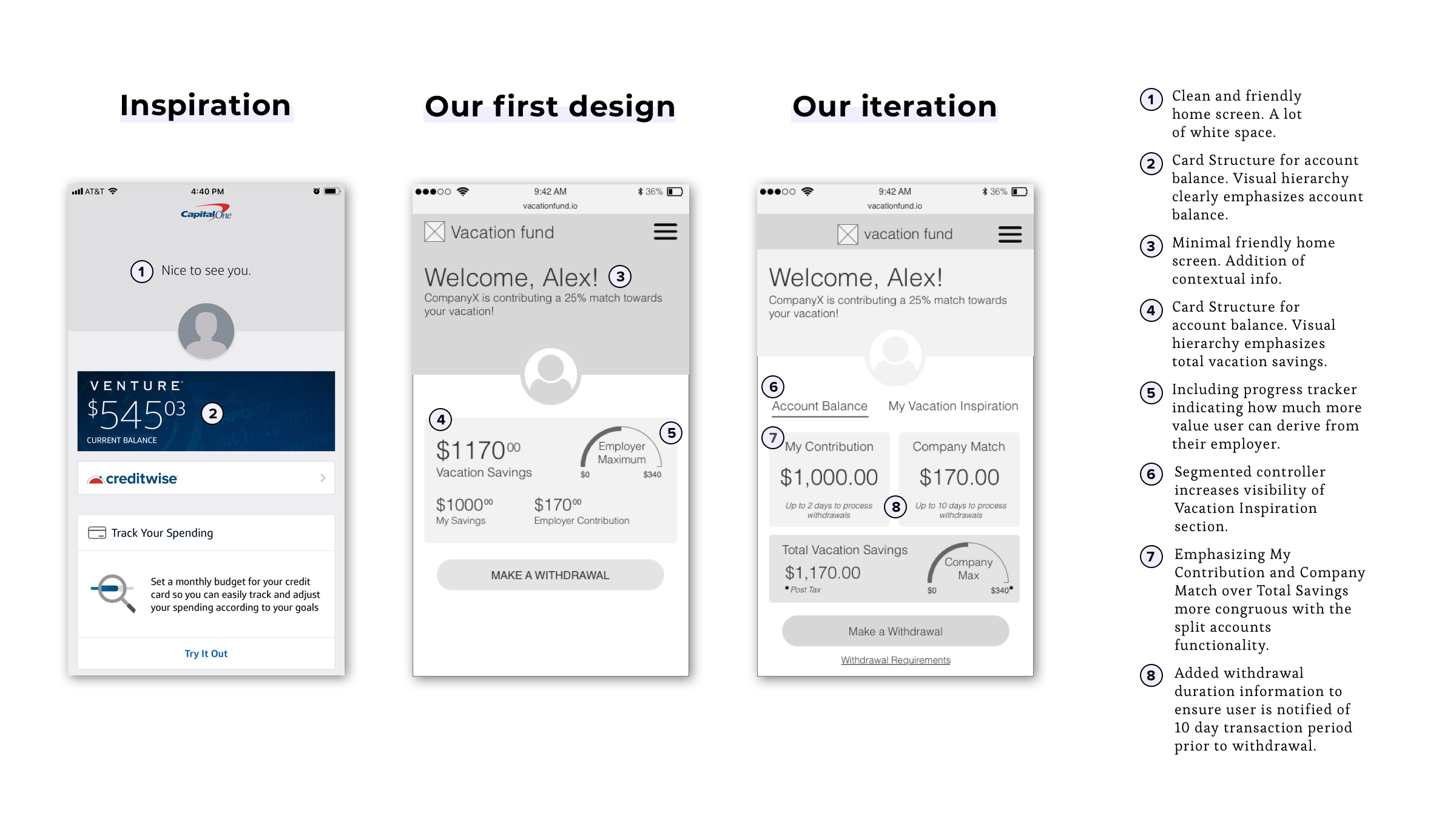
I volunteered to work on the account visualization tool. I’d never worked on a financial visualization tool, so I knew it would be a challenge. I’ve been working to improve my visual hierarchy and information design, and was excited to put my skills to the test creating a tool that effectively and succinctly communicated diverse and complex information. Vacation Fund designed their existing product to be web responsive, so we decided to design mobile first (web responsive) to ensure users could access their financial information on-the-go. As I wrapped up the first iteration of my design, I opened my web browser to reference Vacation Fund’s existing site and double-check specific language and policy information, and I saw they’d rolled out a redesign that resolved issues we were working to address in the account visualization tool and withdrawal flow. We had no idea that this redesign was on the way. I was seriously frustrated seeing a UX redesign rolled out that we hadn’t been aware of, but this drove home how important it is to have a consistent and open line of communication with the client. And, of course, we should have asked what their product roadmap looked like at the very beginning of the conversation.
The redesign, however, didn’t drastically alter the onboarding process; that flow still failed to clearly communicate program functionality and limitations to the user. We would still test the visualization tool and withdrawal flow we had created to gain what insight we could from the work we had done, but we knew we could create an engaging and informative onboarding experience, and so we shifted our focus and priority.
After our concept testing, I developed an idea for high-level trip itinerary cards that users could browse as budgeting tools. Moving into our final round of user testing, we wanted to test usability of more developed flows, but also engage users in open conversation around this new idea to define relevant information and engaging interaction patterns. We designed a mixed usability and concept test, testing three task flows and three concepts with five users.
Account Visualization Tool


While our first iteration of the account visualization tool performed well as a stand-alone screen, we made changes to mitigate frustration and confusion during the withdrawal process. By adjusting hierarchy, we clarified that Vacation Fund holds the user’s funds in two accounts. Additionally, we added text explaining that transactions may take up to ten days to process to indicate this limitation to the user well before they need to withdraw funds.
Withdrawal Task Flow
In order to simplify the screens, we needed to simplify the process. We discussed with Vacation Fund whether it would be possible to implement default settings so that the system automatically draws from the Company Match when applicable.
Users completed the withdrawal task flow error-free. However, the ten-day transaction period for withdrawals frustrated users, and the separation of funds confused the user (employee contributions are held in a separate account from the company match). We addressed frustration over unexpected transactions by including contextual information on the account balance visualization. We addressed confusion over separation of funds by utilizing a branching flow to simplify the withdrawal process according to the user’s mental model.
Contribution calculator path 1: Vacation inspiration cards
VACATION INSPIRATION CARDS DISPLAYED HIGH-LEVEL, LOOSE ITINERARIES TO INSPIRE VACATION IDEAS. A COST FILTER ALLOWED USERS TO ORGANIZE CARDS BASED ON CERTAIN PREDETERMINED AGGREGATE TRIP COSTS. USERS CLICKED THROUGH ON A CARD AND SELECTED A GOAL DATE TO SEE A BREAKDOWN OF HOW MUCH THEY NEEDED TO CONTRIBUTE PER PAYCHECK TO REACH THAT GOAL BY A CERTAIN DATE.
Users didn’t trust the accuracy of budget information on Vacation inspiration cards. We attempted to keep the cards high-level to avoid feeling prescriptive and cater to our users’ preference for ballpark budgeting, but in doing so we sacrificed specificity. We found that even though our user budgeted at a high-level, they consumed considerable specific information to advise their estimate. By sacrificing specificity, our cards didn’t deliver the value users expected.
However, users reacted positively when asked if they would be interested in cards written by other employees. Because user-generated cards served as a representation of one person’s positive experience, users didn’t feel like they were being told what to do. The cards could provide the specificity our users desired without feeling prescriptive.
We relied on findings from testing and interviews to transform vacation inspiration cards into user-generated experience cards. We leveraged user responses to the question “What information would you like to see in vacation inspiration cards?” to inform category tags and content hierarchy.
Users filled out a card containing specific, engaging, and helpful information. That card then became available to other users to view and interact with. Users added experience cards to their “Bucket List”, within which they could create folders of like experiences. When users created a folder, the system automatically calculated the aggregate cost of the experiences within that folder and generated a goal tracker feature contextualizing the value of their savings in terms of the experiences they’d like to enjoy.
This semi-structured organizational system aligned with user preferences for exploration over structure, which they consistently perceived as prescriptive. We recommended that the Vacation Fund team request users fill out this information immediately after their trips to capitalize on user excitement and gratitude. If we had more time, I would’ve liked to bring this concept to users as a budgeting concept and gather insight on how they imagined these cards being useful or not to that process. However, due to the limited timeframe in which we worked and the format of experience cards—the cards represented singular experiences outside the context of a full vacation—I felt we couldn’t confidently recommend that Vacation Fund leverage them as budgeting tools. I brought my concern to the team and we decided to recommend they not be implemented as an initial tool to set up initial vacation goals, but only as an in-product experience.
Contribution Calculator Path 2: Calculator
For users inclined to determine location based on budget, we designed a flexible paycheck contribution calculator with advanced savings projection functionality. We added a pay frequency input field into the personal information section and leveraged that information to estimate savings at a certain contribution level by a certain date.
By Paycheck Contribution supported users who would like to allot a specific amount of money based on their personal financial budgets.
By Savings Goal supported users who do have a long-term goal and would like to set a contribution based on that long-term objective.
Max Out Company Match supported users who wanted to earn as much money as they could through the program.
Users found the calculator intuitive and easy to use. They were consistently delighted by the option to max out the company match, and found the savings projection tool a useful addition. The calculator directly correlated with Alex’s goal to maximize the value of his savings using the least amount of effort. Looking back, I would add labels to the dollar value input field and the date selectors to improve accessibility for visually-impaired users navigating the site with screen readers.
Informational Onboarding
We tested a six screens onboarding process succinctly explaining the Vacation Fund program to users. Users didn’t retain information around program functionality and limitations from this initial informational onboarding process.
We reduced Informational Onboarding to only three screens that explain the Vacation Fund program at a high-level and information around setting a paycheck contribution.
We found that even though users noticed information about withdrawals during onboarding, they elected to skim that information, operating under the assumption that the system provided the necessary information at the relevant time. We iterated on these wireframes to produce a set of three screens introducing the unique concept of Vacation Fund but not specific program functionality. We dispersed information around program functionality to other wireframes where that information was directly relevant to the task at hand.
09. Turning over the assets
Erica and Abhi were excited by the vacation inspiration budget calculator. However, when we spoke about how we moved away from vacation-specific budgeting, we learned that Erica felt this was a crucial component of the experience. Client businesses wanted to leverage goal-setting information (destination and duration of trip) from onboarding to generate marketing assets. Though unexpected, this feedback refined our understanding of the client’s need and enhanced our capacity to deliver a viable product. I iterated on the wireframes to accommodate Erica’s stated business needs and framed our annotations to emphasize the benefits of experience cards from a user lens and from a business lens, relying heavily on user research and insights. I was nervous that if we didn’t clarify how experience cards deliver the same business value as vacation inspiration cards, Vacation Fund would implement vacation inspiration cards as a budgeting tool despite the poor concept test results. Experience cards not only better resonated with our design principles, but were also more dynamic and interactive, and because they were user-generated, provided richer content.
Our iterations improved information hierarchy in the onboarding flow, account balance visualization tool, and withdrawal flow, creating a more unified experience for Alex by delivering the information he needs at the moment he expects it. Additionally, we streamlined the withdrawal flow to simplify the experience according to Alex’s existing mental model and modified the account visualization tool information hierarchy to reorient his expectations around split accounts. Lastly, we designed a new and unique user experience around experience cards, which delivered the information Alex wanted when exploring vacation possibilities, built connections between colleagues over shared passions for travel, and offered a loose organizational structure compatible with Alex’s mental model for goal-setting.
Information architecture
Along with our annotated wireframes and research documentation, we delivered a sitemap indicating the location of each screen we created within the context of the existing architecture.
By mixing screens and placeholders we effectively communicated site architecture, task flows, and a high-level understanding of our teams project scope within the context of the existing site.
Future recommendations
I also wrote a recommended product roadmap, and outlined two additional recommendations and implementation instructions for two future state recommendations:
Additional Recommendations
Email notifications: As it stood, users emailed Erica directly for information on their account balance. Leveraging an email marketing service to notify users of landmark savings achievements would free Erica of some manual labor, allow the Vacation Fund team to spend more time on higher value activities, and keep program participants informed.
Content strategy and marketing: Vacation Fund was a financial product; however, Erica clearly felt the brand was a travel brand at heart. To facilitate this shift in perspective, we suggested content marketing to build a brand around travel, health, wellness, and work-life balance.
Future State Recommendations
Experience cards: We didn’t get the opportunity to test experience cards with users due to a shortage of time, so I recommended Vacation Fund proceed with a MVP version to reduce development costs. I suggested using a Google Form to gather the requisite information from users and creating cards manually on the backend. I recommended that after they test the card structure and interaction pattern and iterate on user feedback, they develop the capability for users to create and upload cards within the platform.
Trip folders: Our user research suggested that experience cards should not be rigidly organized and should include progress tracking mechanisms that contextualize the value of the user’s vacation savings account. Trip folders allowed us to accomplish both of these objectives. Additionally, automating the progress tracking functionality reduced the burden on the user of setting their own goals.
Our existing deliverables in combination with these recommendations formed a holistic program by which Alex can find and collect must-do experiences, effortlessly maximize the value of the company match, and connect with his colleagues over travel experiences. If I had more time on the project, I would flesh out task flows around experience cards and trip folders to define and expand upon how users can upload new cards and interact with existing cards and trip folders.
10. On to the next challenge
As an aspirational designer entering an immersive design program 6 months previous, I struggled to understand how each piece of the design process fit together. Working with Vacation Fund, I understood the tools at my disposal, and I altered the process where necessary to fit the context of the project and the constraints within which we worked. At times, I was certainly frustrated or confused, but never at a loss for productive next steps to overcome blockers. Working with Vacation Fund was a gratifying and challenging experience. Given the time constraints within which we worked, I’m tremendously proud of our project deliverables and recommendations.
We developed two robust user experiences, onboarding and experience cards, each based on extensive user insight and focused on a different point in the user journey. Additionally, we outlined changes for Vacation Fund to make to existing screens to create a coherent and seamless user experience across a relatively complex financial product. At a recent pitch to angel investors and venture capitalists, Vacation Fund included our onboarding calculator screen emphasizing the systems flexibility to user needs.
I learned a lot on this project, and here are a few practical lessons I took with me:
Always ask clients during kick-off about the product roadmap as it stands and any updates to functionality or design that will be rolled out in the near future.
Push for a deeper understanding of stakeholder expectations. While we understood what Vacation Fund wanted after our kickoff meeting, we didn’t get to the root of why they wanted it. We learned about the why when Erica became more involved later in the process, but knowing those business requirements earlier would have helped us better focus our converged prototype and frame our deliverables.
Keep an open mind to all concepts. I didn’t resonate with our early prioritization concept, but I encouraged my teammate to run with it. In the end, we built on that concept to create experience cards—a product recommendation I’m confident in.